Trend of Design
올해의 색Color
한글순화운동
2020. 7. 1. 23:41
웹페이지나 앱을 처음봤을 때, 가장 먼저 들어오는 것은 무엇일까요
제가 바로 생각나는 건 두 가지네요.
바로 색상과, 레이아웃,, 정도겠죠.
애니메이션도 결국은 레이아웃과 색상의 변화라고 생각하고
굳이 둘 중에 더 중요한 것을 따져본다면 아마 순간적인 인지 때문에라도 색상이 아닐까 합니다.
그래서 디알못인 저도 색상에 대해서는 상당히 많은 관심을 가지고 있고,
모니터도 p3 영역, ntsc72 정도 체크하면서 구매합니다.
아주 단순한 레이아웃이라도 색상의 조합이 좋으면 괜찮아 보이기도 하죠.
혹은 하나 끌리는 색상이 있다면, 저번에 소개시켜드린 뉴모피즘을 활용할 수도 있겠죠.

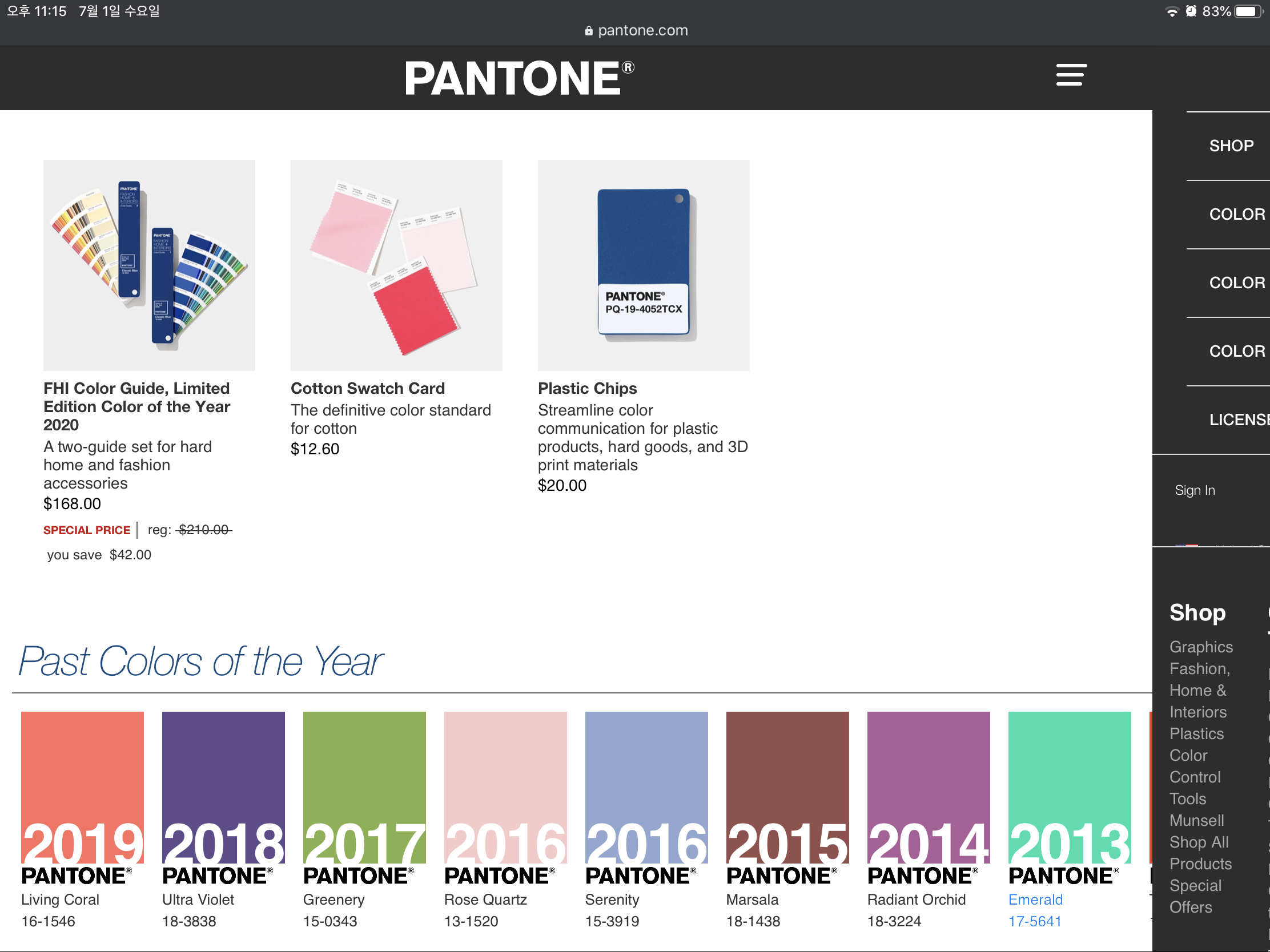
출처 : 팬톤 웹페이지
색상하면 팬톤이 유명합니다. 색상 연구소도 있고
국내에서는 스타벅스 다이어리를 만들 때 코웍을 해서 대부분의 사람들이 알고 있다고 생각합니다.
이 팬톤이 매년 올해의 색상을 발표하죠.
보고 계신 것과 같습니다. 검색엔진에서 컬러 오브 디 이어를 치면 바로 나오죠.
요즘의 트렌드라 함은 아무래도 파스텔톤이구요.
다만 이러한 색상의 패턴을 활용하는 가장 쉬운 방식은, 단색으로 명도나 오파시티 등을 조절하는 방식인데,
여기에서는 이것들을 제공해주진 않고, 색상 조합은 w3스쿨 등으로 가셔서 조언을 얻으시면 좋다고 생각합니다.
혹은 조합과 관련해서 검색을 해봐도 되구요.
현재 기획안만 잡아놓고 계속 미루고 있는 웹페이지 개발이 있는데,
위에서 언급한 w3스쿨이 만들어놓은 색상 - 사실상 네이밍만 한거죠 - 을 골라서 개발할 예정 중에 있습니다.